在撰寫HTML及CSS時,好的命名要具備可讀性,一眼就能知道這區塊的作用是什麼,也方便日後的維護管理,今天就要來介紹三種CSS的命名規則
有兩個原則,分別是分離結構與樣式及容器與內容分離
像是元素的大小與顏色,bootstrap就是用這個方式寫的,以button為例
<button type="button" class="btn btn-primary btn-sm">Primary</button>
<button type="button" class="btn btn-warning btn-lg">Warning</button>
<button type="button" class="btn btn-success">Success</button>
容器是包住內容元件的框、內容就是元件,以下面例子來說.news-box就是你的容器,.img-box、.title、.txt...就是你的元件
<div class="news-box">
<a class="item">
<div class="img-box">
<img src="img.jpg" />
</div>
<div class="content">
<h3 class="title">title</h3>
<p class="txt">It is a long established fact that a reader will be distracted.</p>
</div>
</a>
</div>
在css都會這樣子寫
.news-box .item{
border: 1px solid #efefef;
display: block;
width: 300px;
}
.news-box .content{
padding: 10px;
}
.news-box .title{
font-size:18px;
margin: 0;
}
.news-box .txt{
color:#999;
margin: 0;
}
<div class="active-box">
<a class="item">
<div class="img-box">
<img src="img.jpg" />
</div>
<div class="content">
<h3 class="title">title</h3>
<p class="txt">content</p>
</div>
</a>
</div>
.active-box .item{
border: 1px solid #efefef;
display: block;
width: 300px;
}
.active-box .content{
padding: 10px;
}
.active-box .title{
font-size:18px;
margin: 0;
}
.active-box .txt{
color:#999;
margin: 0;
}
所以我們可以將元件抽離出來,這樣子就可以減少很多重複撰寫的地方了
.item{
border: 1px solid #efefef;
display: block;
width: 300px;
}
.content{
padding: 10px;
}
.title{
font-size:18px;
margin: 0;
}
.txt{
color:#999;
margin: 0;
}
除了有類似OOCSS分離的概念外、命名規則,還將CSS分成五種結構,分別為Base、Layout、Module、State、Theme,下面分別介紹五個結構功能
不會使用到任何class與id,像是CSS Reset
body{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
img{
max-width:100%
}
l- 或 layout- 為佈局樣式前綴#header{....}
.l-grid{.....}
以下是以bootstrap card為例,從名稱也可以知道每個區塊的意義是什麼
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">card's content.</p>
</div>
</div>
is-為狀態前綴,像是.is-active或 tab-item acitve以下以bootstrap tabs為例,第一個選起來的tab加入active class名稱
<nav class="nav nav-pills nav-fill">
<a class="nav-link active" aria-current="page" href="#">Active</a>
<a class="nav-link" href="#">Much longer nav link</a>
<a class="nav-link" href="#">Link</a>
</nav>

theme-為主題前綴頁面獨立區塊可重複使用
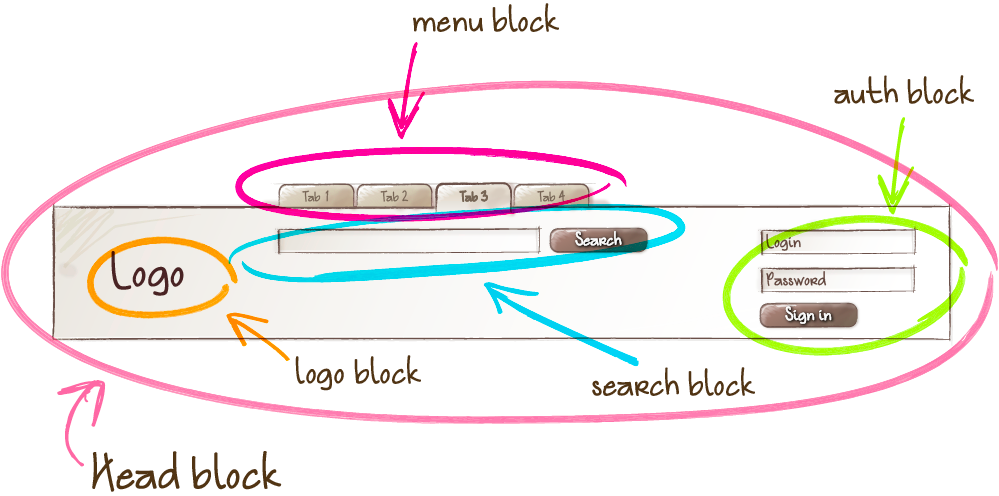
下圖在header區塊的menu、logo、search...都是獨立的一個區塊
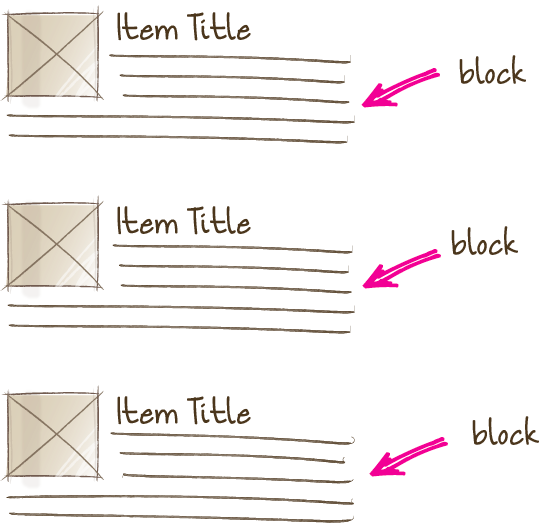
那也能重複使用區塊,通常會出現在列表
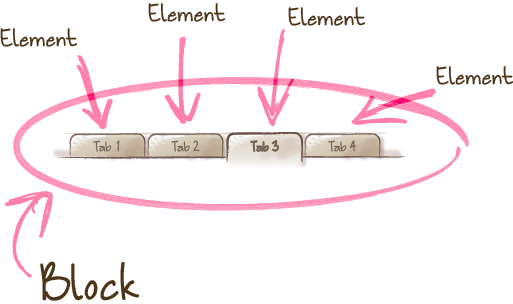
區塊內的元件,像是標題、內文、圖片...,用底線 _ _(雙底線)來連接區塊及元件
與SMACSS的state類似,用中線 - - (雙中線)來連結元素狀態
<div class="tab-box">
<div class="tab-box__item">tab1</div>
<div class="tab-box__item">tab2</div>
<div class="tab-box__item tab-box--active">tab3</div>
<div class="tab-box__item">tab4</div>
</div>
tab-box區塊裡,有多個tab-box__item元件,tab-box—active選取狀態
介紹完OOCSS、SMACSS、BEM三種命名,主要都是為了讓css更簡潔不用重複寫類似的樣式,讓樣式重複使用率提高,除了方便維護外,也能大幅減少CSS檔案大小。
資料來源:
https://medium.com/@NYBOSLV/oocss-smacss-bem命名規則-91fb01ce74d5
https://cythilya.github.io/2018/05/22/bem/
https://en.bem.info/methodology/key-concepts/
